1. 兹曼软件公司是一家以技术驱动应用的公司,主要聚焦于VR采集设备及配套的 软件算法的研发;
2. 项目主要运用了krpano实现全景播放,JQuery来完成页面动 画和交互效果
- 使用全景插件krpano,实现首页全景展示和多个全景视频的切换;
- 使用JQuery实现网页动画和视差滚动效果;
- 通过JS实现各类页面动态及交互效果;
- 使用原生JS判断用户访问终端的类型;
- 移动端则使用 zepto.fullpage实现单页滚动效果;
- 与产品、设计师、开发人员配合,根据需求调整、修改、优化页面;

WEB前端工程师
前端负责人,包括:

WEB前端开发工程师/PHP
此外,还负责部分网站的后台开发。
2016/11 至今2016/12
1. 兹曼软件公司是一家以技术驱动应用的公司,主要聚焦于VR采集设备及配套的 软件算法的研发;
2. 项目主要运用了krpano实现全景播放,JQuery来完成页面动 画和交互效果

2017/6 至2017/7
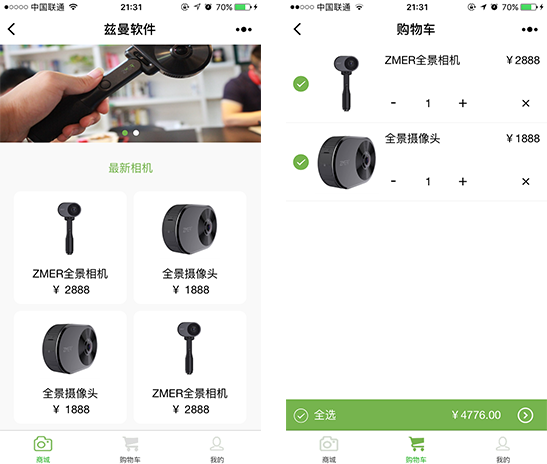
1. 兹曼软件是通过“微信小程序”编写的一款微信商城项目,实现公司产品VR全景相机的购买;
2. 项目主要运用小程序组件和API的开发;

2016/11 至今2016/12
刘金梅诊所是一家医疗整形美容机构。项目主要运用Bootstrap框架,实现PC端和移动端自适应,数据的统一

中央音乐学院继续教育学院是全国音乐人才向往的院校,项目中主要使用JQuery实现网站滑动特效、HTML5 / CSS3来实现页面布局;
北京师范大学系统科学院主要运用H5与CSS实现页面布局及JS实现选项卡和 菜单特效。
北京师范大学教师教育主要运用H5与CSS实现页面布局及JS实现选项卡和 菜单特效。
凤凰都市传媒主要是一家打造电视、互联网、平面、户外、广播的全媒体平台。项目主要运用JQ实现网站页面的动画效果,H5与CSS实现页面布局。
民生财富是一家金融服务平台。该网站主要分为移动端与PC端,主要运用JS实现页面主要特效, H5与CSS实现页面布局
该网站主要分为移动端与PC端,主要运用JS实现页面主要特效, H5与CSS实现页面布局
该网站主要分为移动端与PC端,主要运用JS实现页面主要特效, H5与CSS实现页面布局
该网站主要分为移动端与PC端,主要运用JS实现页面主要特效, H5与CSS实现页面布局
民生财富是一家金融企业。该网站主要分为移动端与PC端,主要运用JS实现页面主要特效, H5与CSS实现页面布局
2017/6 至今
1. 恭王府捡钱游戏是一款,通过微信公众平台配置ibeacon设备,并部署在恭王府内,用户可通过微信摇一摇领取红包、优惠券等福利的小游戏;
2. 项目主要运用动画animate实现页面效果,微信公众平台开发、接口的调用;

2017/6 至2017/7
1. 牡丹园寻宝,是通过全景图片展览牡丹园景区,并同时寻找宝石的一款新型全景小游戏;
2. 项目主要运用krpano全景图片以及倒计时实现、API接口调用;